Miraculous lady bug and cat noir
خبرهای جالب و جدید از فصل های جدید میراکلس . عکس و فیلم های جذاب از میراکلس . مطلب ها و خبرهای مهم از میراکلسMiraculous lady bug and cat noir
خبرهای جالب و جدید از فصل های جدید میراکلس . عکس و فیلم های جذاب از میراکلس . مطلب ها و خبرهای مهم از میراکلسقالب میراکلسی بلاگفا و میهن بلاگ(v)
سلام
من کدنویسی بلد نیستم ولی با سایت های آنلاین قالب و... میسازم
سفارش قالب با طرح های مختلف هم میپذیرم
الان دیگه میهن بلاگ به درد نمیخوره
چون به احتمال زیاد قراره حذف بشه
اما این قالب رو میتونید هم برای بلاگفا و هم میهن استفاده کنید
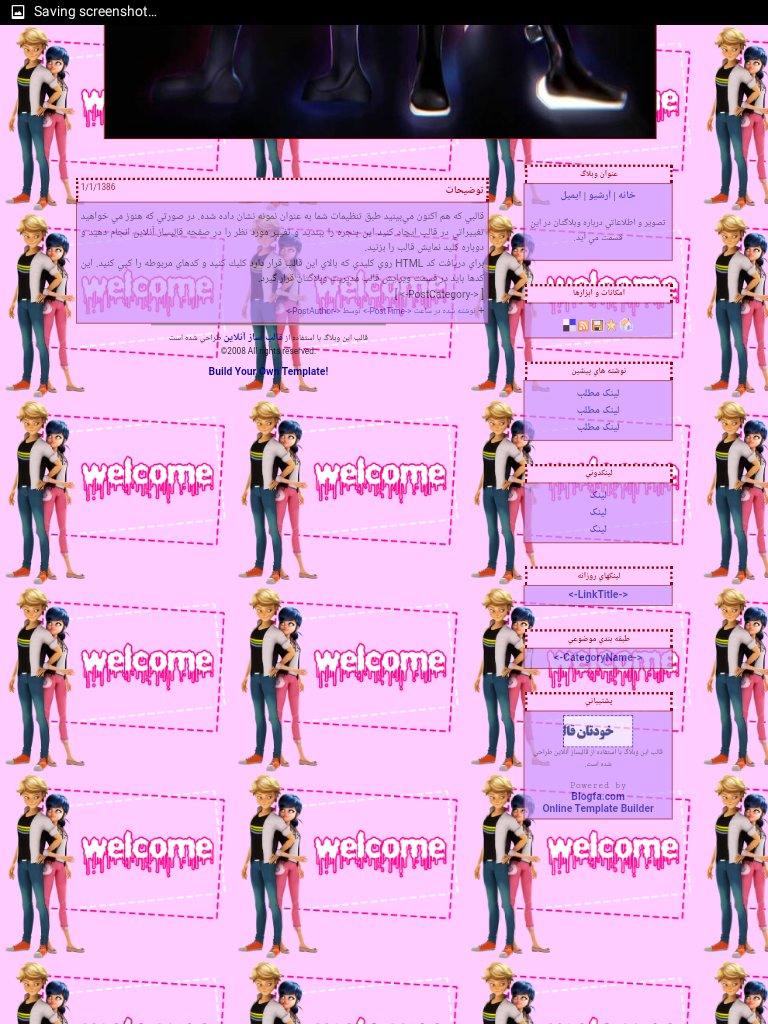
یه قالب میراکلسی خوشگل با رنگ های دخترونه
عکس قالب:


خوبه؟
به نظرم قشنگ شده
کدش رو میزارم تو ادامه مطلب
<!-- This Template is designed by the use of Online Template Builder: http://www.hamed-bd.com/template-builder -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<META content="وبلاگ <-BlogTitle->. قالب این وبلاگ توسط قالبساز آنلاین طراحی شده است" name="description" />
<META content="" name=keywords />
<title><-BlogTitle-></title>
<style>
body {
background:url(http://s10.picofile.com/file/8395459634/z3oo_miraculous_as_aventuras_de_ladybug_adrien_e_marinette_02_1_.png ) repeat fixed #FFCCFF;
font: 9pt tahoma;
}
.titlediv {
border:1px solid #990000;background:url(http://s12.picofile.com/file/8397989900/IMG_20200520_WA0006.jpg) center no-repeat;
direction:rtl; width:710px; height:940px; clear:both;
}
.title {
position: relative; top: 45%; font-family:Times New Roman; font-size:32pt; color:#990000; font-weight:bold;
}
.side {
direction:rtl; float:right; width:180px; padding:3px; height:100%;
}
.sidetitles {
width:100%; margin-top:30px; padding:2px; font-family:Tahoma; font-size:8pt; font-weight:bold; color:#990000;
border:3px dotted #990000;border-bottom:0px;FILTER: progid:DXImageTransform.Microsoft.gradient(gradienttype=0,startColorstr=#FFCCFF, endColorstr=#FFCCFF); background-color:#FFCCFF;}
.sidebody {
width:100%; font-family:tahoma; font-size:9pt; padding:5px;
color:black;background-color:#CC99FF;filter:progid:DXImageTransform.Microsoft.alpha(opacity=70); -moz-opacity:0.7; opacity:0.7;border:1px solid #990000;
}
.main {
direction:rtl; width:520px;
float:left;
}
.maintitle {
width:100%; margin-top:50px; padding:3px; display:table;
border:3px dotted #990000;border-bottom:0px;FILTER: progid:DXImageTransform.Microsoft.gradient(gradienttype=0,startColorstr=#FFCCFF, endColorstr=#FFCCFF); background-color:#FFCCFF;}
.posttitle {
float:right; font-family:Tahoma; font-size:10pt; font-weight:bold; color:#990000; display:table; float:right;
}
.postdate {
float:left; font-family:Tahoma; font-size:8pt; color:#990000;
}
.mainbody {
width:100%;
border:1px solid #990000; font-family:tahoma; font-size:10pt; color:black; text-align:justify;
padding:5px; padding-top:10px; line-height:150%;
background-color:#CC99FF; filter:progid:DXImageTransform.Microsoft.alpha(opacity=70); -moz-opacity:0.7; opacity:0.7;}
.commentlink {
font-family:Times New Roman; font-size:12pt; color:blue; font-weight:bold; text-decoration:none;
}
.commentlink:hover {
color:#3333FF; text-decoration:underline;
}
.PostFooter {
font-family:Tahoma; font-size:8pt; color:green; text-decoration:none;
}
.links {
font-family:Tahoma; font-size:10pt;
color: #000099;
font-weight: Bold;
font-style: none;
text-decoration: none;
}
.parseek_link {
font-family:Tahoma; font-size:10pt;
color: #000099;
font-weight: Bold;
font-style: none;
text-decoration: none;
}
.links:hover {
color: #3333FF;
font-weight: Bold;
font-style: none;
text-decoration: none;
}
parseek_link:hover {
color: #3333FF;
font-weight: Bold;
font-style: none;
text-decoration: none;
}
</style>
<script language ="javascript">
function GetBC(lngPostid)
{
intTimeZone=<-BlogTimeZone->;
strBlogId="<-BlogId->";
intCount=-1;
strResult="";
try {
for (i=0;i<BlogComments.length;i+=2)
{
if (BlogComments[i]==lngPostid)
intCount=BlogComments[i+1] ;
}
} catch( e) {
}
if ( intCount==-1) strResult="آرشیو نظرات";
if ( intCount==0) strResult="نظر بدهید";
if ( intCount==1) strResult="یک نظر";
if ( intCount>1) strResult=intCount + " نظر" ;
strUrl="http://commenting.blogfa.com/?blogid=" +strBlogId + "&postid=" + lngPostid + "&timezone=" + intTimeZone ;
strResult ="<a href=\"javascript:void(0)\" class=\"commentlink\" onclick=\"javascript:window.open('" + strUrl + "','blogfa_comments','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px')\" >" + strResult + " </a>" ;
document.write ( strResult ) ;
}
function OpenLD()
{
window.open('LinkDump.aspx','blogfa_ld','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px');
return true;
}
</script>
<script>function mo_save () {window.document.execCommand('SaveAs')}</script>
</head>
<body onload="window.name='<-BlogUrl->'">
<div style="width:100%; height:100%; text-align:center; font-family:Tahoma; font-size:8pt;">
<center>
<div style="width:760px; height:100%;">
<div class="titlediv">
<div class="title">
<-BlogTitle-> <br><font size="2" face="tahoma"><-BlogDescription-></font>
</div>
</div>
<div class="side">
<div class="sidetitles gradient">
<-BlogTitle-> </div>
<div class="sidebody alpha">
<a href="<-BlogUrl->" class="links">خانه</a> |
<a href="<-BlogArchiveLink->" class="links">آرشیو</a> |
<a href="mailto:<-BlogEmail->" class="links">ایمیل</a><br><br>
<BlogProfile>
<BlogPhoto>
<img src="<-BlogPhotoLink->">
</BlogPhoto>
<br><-BlogAbout->
</BlogProfile>
<br>
</div>
<div class="sidetitles gradient">
امکانات و ابزارها
</div>
<div class="sidebody alpha">
<br>
<a onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('<-BlogUrl->');" href="javascript:void(0)" title="خانگی سازی"><img src="http://www.hamed-bd.com/template-builder/images/home.gif" border="0"></a>
<a href="javascript:window.external.AddFavorite('<-BlogUrl->','<-BlogTitle->')" title="اضافه به علاقمندیها"><img src="http://www.hamed-bd.com/template-builder/images/favorit.png" border="0"></a>
<a href="javascript:mo_save()" title="ذخیره کردن"><img src="http://www.hamed-bd.com/template-builder/images/save.gif" border="0"></a>
<a href="<-BlogXmlLink->"><img src="http://www.hamed-bd.com/template-builder/images/rss.png" border="0"></a>
<a href="http://del.icio.us/post?url=<-BlogUrl->&title=<-BlogTitle->" title="Add to Del.ico.us"><img src="http://www.hamed-bd.com/template-builder/images/delicious.gif" border="0"></a>
<br>
<-BlogCustomHtml-> </div>
<div class="sidetitles gradient">
نوشته های پیشین
</div>
<div class="sidebody alpha">
<BlogArchive><a href="<-ArchiveLink->" class="links"><-ArchiveTitle-></a><br></BlogArchive> </div>
<div class="sidetitles gradient">
لینکدونی
</div>
<div class="sidebody alpha">
<BlogLinks><a href="<-LinkUrl->" class="links" target="_blank" title="<-LinkDescription->"><-LinkTitle-></a><br></BlogLinks> </div>
<div class="sidetitles gradient">
لینکهای روزانه
</div>
<div class="sidebody alpha">
<BlogLinkDump><a href="<-LinkUrl->" class="links" target="_blank" title="<-LinkDescription->"><-LinkTitle-></a><br></BlogLinkDump>
</div>
<div class="sidetitles gradient">
طبقه بندی موضوعی
</div>
<div class="sidebody alpha">
<BlogCategoriesBlock><BlogCategories><a href="<-CategoryLink->" class="links" target="_blank"><-CategoryName-></a><br></BlogCategories></BlogCategoriesBlock>
</div>
<div class="sidetitles gradient">
پشتیبانی
</div>
<div class="sidebody alpha">
<a href="http://www.hamed-bd.com/template-builder/" target="_blank"><img src="http://www.hamed-bd.com/template-builder/logo.gif" width="88" height="39" title="قالب ساز آنلاین" style="border:1px dashed darkblue;"></a>
<br>
<span style="font-size:7pt;;">قالب این وبلاگ با استفاده از قالبساز آنلاین طراحی شده است.</span>
<br><br>
<span style="font-family:Courier New;">Powered by<br>
<a href="http://Blogfa.com" class="links" target="_blank">Blogfa.com</a><br>
<a href="http://hamed-bd.com/template-builder" class="links" target="_blank">Online Template Builder</a>
</span>
</div>
</div>
<div class="main">
<BLOGFA>
<a name="<-PostId->"></a> <div class="maintitle gradient">
<div class="posttitle">
<-PostTitle-> </div>
<div class="postdate">
<-PostDate-> </div>
</div>
<div class="mainbody alpha">
<-PostContent-> <br>[ <-PostCategory-> ]
<br>+ <A class="PostFooter" href="<-PostLink->">نوشته شده در ساعت <-PostTime-> توسط <-PostAuthor-></A>
<div style="width:100%; text-align:left;">
<BlogComment>
<span dir="rtl" >
<script type="text/javascript">GetBC(<-PostId->);</script>
</span>
</BlogComment> </div>
</div>
</BLOGFA>
</div>
</div>
<hr color="#999999" width="300px">
قالب این وبلاگ با استفاده از <a href="http://hamed-bd.com/template-builder" class="links" target="_blank" title="Online Template Builder">قالب ساز آنلاین</a> طراحی شده است<br>
©2008 All rights reserved.<br><br>
<a href="http://hamed-bd.com/template-builder" class="links" target="_blank">Build Your Own Template!</a>
</center>
</div>
</body>
دستت درد نکنه می دونی چند وقته دنبال همچین قالبی میگردم دمت گرم






شما نظر بده ما هم خوشحال می شیم

خیلی قشنگ بود ممنون عالی
عالیییییییی بود




















من برای وبلاگم توی بلاگفا گذاشتم و کار کرد
دستت درد نکنه
وبلاگت عالیه
همین طوری عالیه چون قالب چشم ادم رو اذیت میکنه
ممنون قالب رو گذاشتم کسی خواست برداره